How to Build Your Personal Website?
Published:
Designing a personal website may appear challenging, yet it is much simpler than it seems. In this article, I will share my personal experience when creating my website.
Website Builders vs. GitHub Pages
When it comes to creating a personal website, you have two main options: website builders like Wix, Weebly, Google sites, or GitHub pages. Here is a brief comparison of the two.
| Feature | Website Builders | GitHub Pages |
|---|---|---|
| Setup | No coding required, drag-and-drop interface | Requires some technical knowledge; static site generators, like Jekyll and Hugo, produce HTML from easy to edit Markdown files |
| Template designs | Wide range of templates available, sometimes with extra cost | Wide range of templates available, fork the repository and make it your own |
| Customization | Limited customization options, or high degree of customization with extra cost | High degree of customization |
| Price | Free plan available, typically costs a monthly fee if larger storage or more customization options are needed | Free, unlimited storage if hosted in a public repository |
| Domain name | Free subdomain or custom domain with extra cost | Free subdomain or custom domain with extra cost |
If you prefer a more straightforward approach that doesn’t involve coding, consider using one of the website builders mentioned above. However, if you have basic coding skills and want an ad-free website with no cost, then Github pages with a static site generator is a great option. You can create content effortlessly by using Markdown, and HTML knowledge is not a requirement. In the remainder of this post, I will focus on the Github pages approach.
Building a Jekyll Theme Academic Website
There are plenty of helpful guides out there on how to create a personal website using Jekyll theme. I follow the one from Rob Williams and find it beginner-friendly. Check out his series post below!
There are some slight changes in Github interface since then, but it should not affect your operation. If you follow the steps smoothly, it should take about two to three hours. If you, like me, have little experience with Github and are not familiar with websites, it may take a little longer, but you can finish it in a day. The first step is usually the most challenging one, but don’t worry, it will get easier. Once you have set up your website, you can start adding your content and customizing its design. The more you do, the the more condifent you becomes.
Making Your Website Searchable on Google
One thing that he did not mention is to make your website searchable on Google. While waiting for Google to find your website is a valid option, it could take months to be discovered without promoting it on other platforms such as Linkedin or Twitter. To expedite the process, follow these steps:
- Create a Google Search Console account.
- Verify your website by adding a HTML tag into the <head> section of your homepage. If you use the Jekyll theme as I do, you could find it in
_layouts/default.html. I found this HTML tag approach to be the easiest one. For a more complete guide with other possible ways, please refer to the official document here. - Once verified, log in to your Google Search Console account.
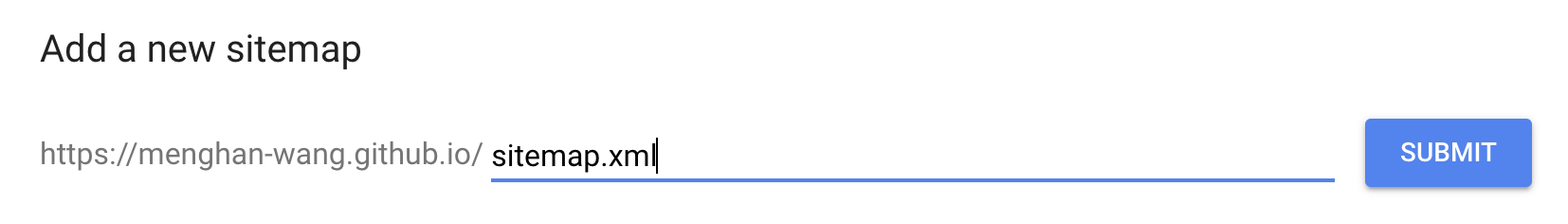
Click on the “Sitemaps” option from the left-hand side menu, type the URL of your sitemap in the “Enter sitemap URL” field and click “Submit”. If you have
jekyll-sitemapplugin added to your Gemfile and _config.yml file, just type “/sitemap.xml” and submit. You could also find the file in_site/sitemap.xml.
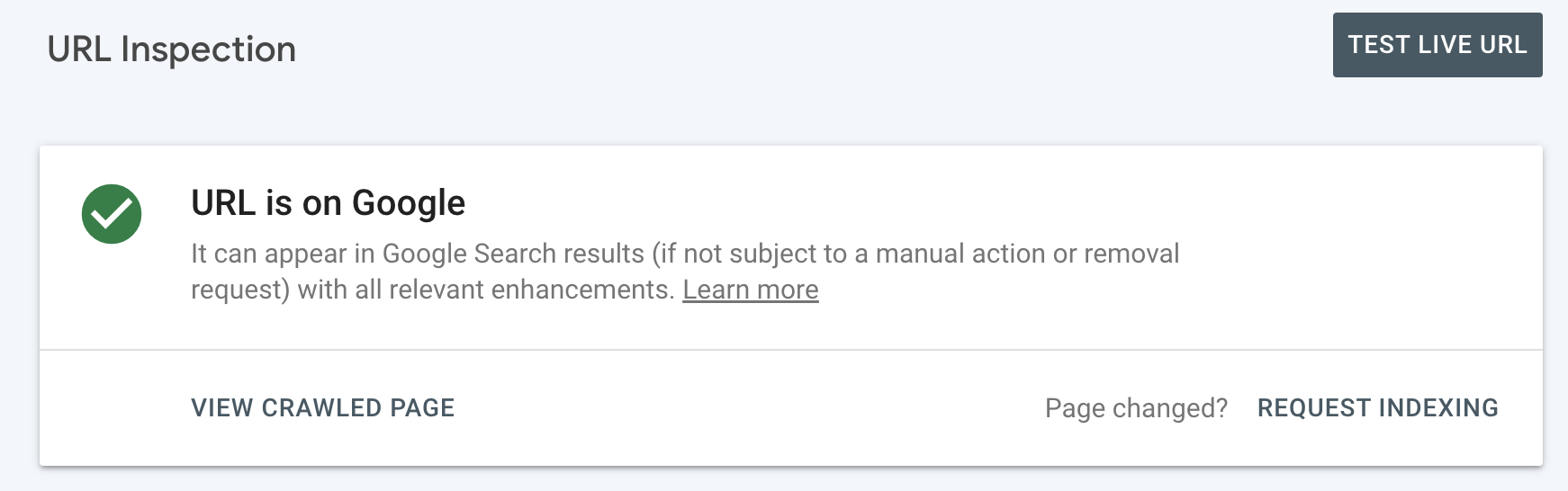
- You can stop here if you want, and wait for Google to crawl and index the pages in your sitemap. This can take up to a few days or weeks. If you want your website to be searchable right now, request indexing with “URL inspection”. Enter your site URL into the search bar, you’ll see a message that says “URL is not on Google”, indicating your page is not indexed yet. Click “REQUEST INDEXING”, wait until the pop-up window shows “Indexing requested”.
Wait for a while and refresh the page. Once you see a message saying “URL is on Google”, you can try to search your page on Google.

And that’s it! With these simple steps, you can make your personal website searchable on Google and start getting more traffic.
Customizing Your Website
Below are the steps and terminal commands I use every time I modify my website. These steps are covered by Rob Williams. I summarize them here for convenience.
- Preview your changes on your local browser
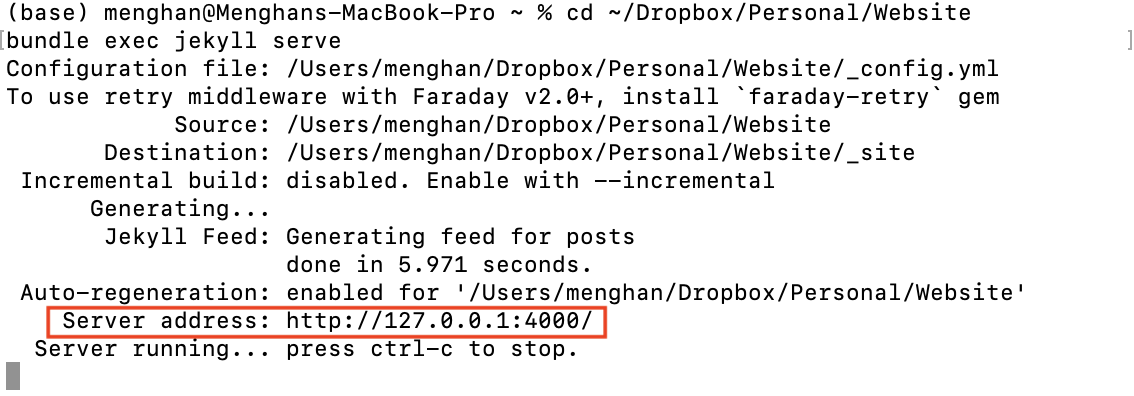
# navigate to the directory where your website is located cd ~/Dropbox/Personal/Website # view it on your computer bundle exec jekyll serve # view it on your mobile phone, replace xxx with your own IP address bundle exec jekyll serve --host 192.168.xxx.xxx # to get your IP address on MacOS ifconfig en0 | grep inet | grep -v inet6 | awk '{print $2}'Then just open a browser and go to http://127.0.0.1:4000/ or http://localhost:4000/ if you are using a computer. Go to http://192.168.xxx.xxx:4000/ if you are using a mobile phone.

If you see a message saying “GitHub Metadata: No GitHub API authentication could be found. Some fields may be missing or have incorrect data.” while generating the preview, refer to this solution. Or you may choose to do nothing as long as you can preview your changes.
- Upload your changes to GitHub
# check the changes you made git status # stage the changes git add xxx # commit the changes git commit -m "new changes (replace with your own commit message)" # push the changes to Github git push - Common changes
- Add or hide navigation bar:
_data/navigation.yml - Modify page contents: edit the file under
_pages/, here are some examples- Homepage:
_pages/about.md - Teaching:
_pages/teaching.html - Blog posts:
_pages/year-archive.html(default one, you can change it in_data/navigation.yml),_pages/tag-archive.html,_pages/category-archive.html,_pages/collection-archive.html
- Homepage:
- Add or modify a post: edit the file under
_posts/, write in Markdown file
- Add or hide navigation bar:
Thanks for reading, and see you next time!
